Creative tools will evolve over time to bring you immediate access to graphic and web design tools, tips and techniques for busy creatives. From reference guides, to guidelines, templates to technical papers – Creative Tools will contain items you won’t be able to live without.
Truly one of the most comprehensive learning sites on the internet is W3Schools and it is absolutely free. Here you can find references and tutorials, samples and examples on everything from code to colors and images. W3Schools provides excellent resources for HTML, CSS, XML, Javascript, ASP, PHP, SQL and more… Check out W3Schools.
Perhaps you could use a hex color chart to select
just the right color for your web site or blog?
 When you’re adding a color to your Web page with HTML, sometimes you can just type in the name of the color. But more often than not, you’ll need to use what’s called the hex code, which is something that the browser will be able to understand. W3Schools has a great collection of color charts that can even allow you to select two colors and see how they work together. Click on the color chart to the right to go to W3Schools color resources.
When you’re adding a color to your Web page with HTML, sometimes you can just type in the name of the color. But more often than not, you’ll need to use what’s called the hex code, which is something that the browser will be able to understand. W3Schools has a great collection of color charts that can even allow you to select two colors and see how they work together. Click on the color chart to the right to go to W3Schools color resources.
CODE: It is all in the details
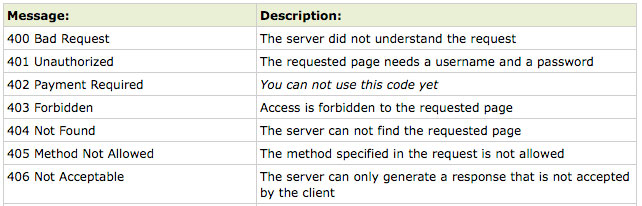
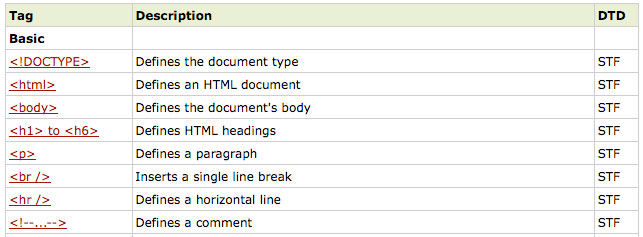
Click on the samples below to go directly to W3Schools resource pages to learn about standard HTML tags, HTML 5 tags, and to find out what those HTTP error code messages really mean.
HTML tags – click on the image to learn more about HTML tags…

HTML 5 tags – the next generation of HTML providing dynamic and interactive features directly through the browser with new content specific elements, new form controls, a canvas element as well as audio and video playback – click on the image to learn more about HTML 5…

Error Status Messages sometimes occur when a browser requests a service from the web server. Understanding these status messages will help you to identify, isolate and repair problems before they scare your web traffic away – click on the image to learn more about HTTP status messages